作品集

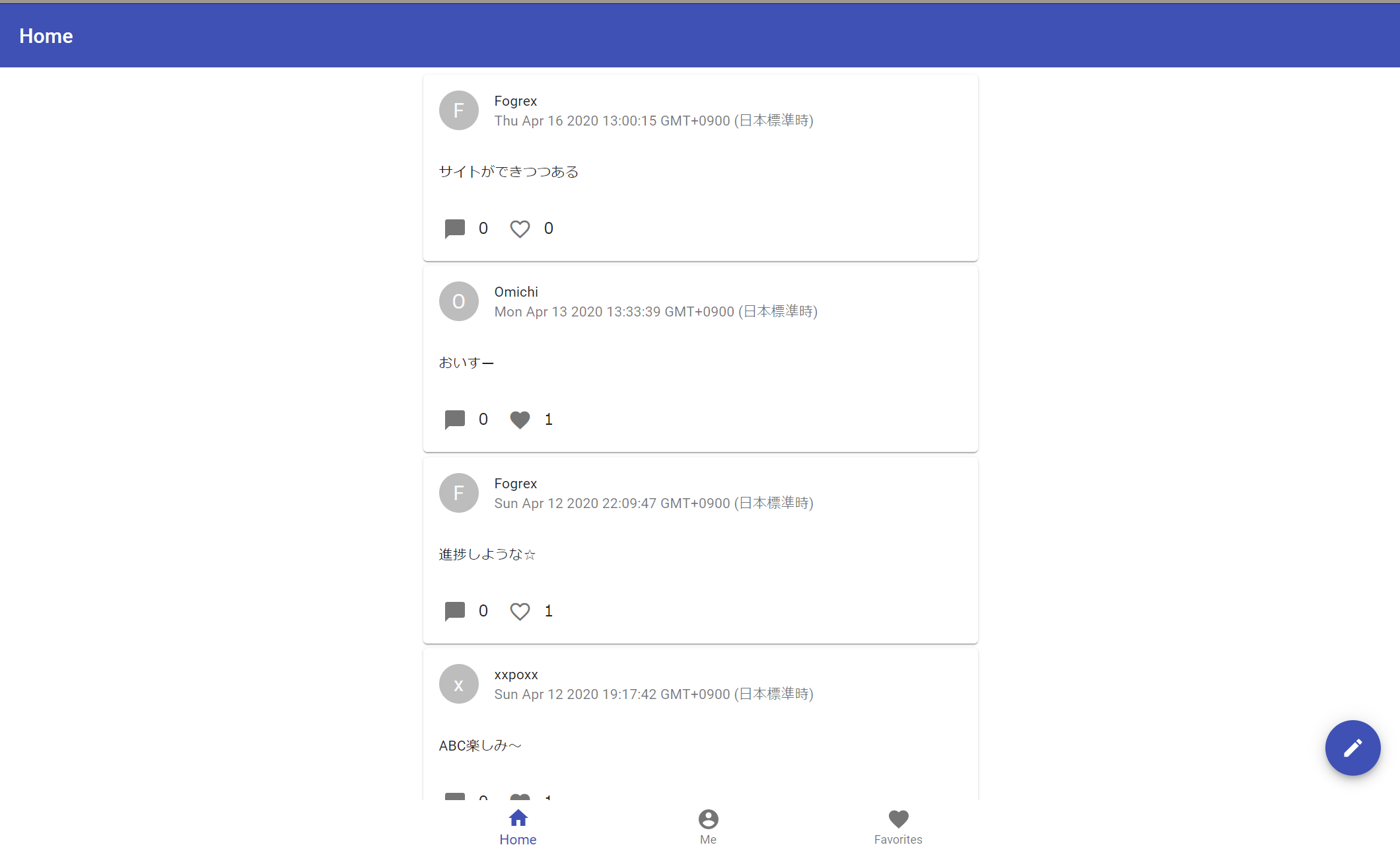
Fogrex-SNS
サーバーとフロントの勉強のために作ったツイッターもどき。マテリアルデザインのライブラリを使ってフロントを作り、Node.jsで認証等もきちんと実装した。DBにはMongoDBを使った。サーバーにお金がかかるので現在は停止中。

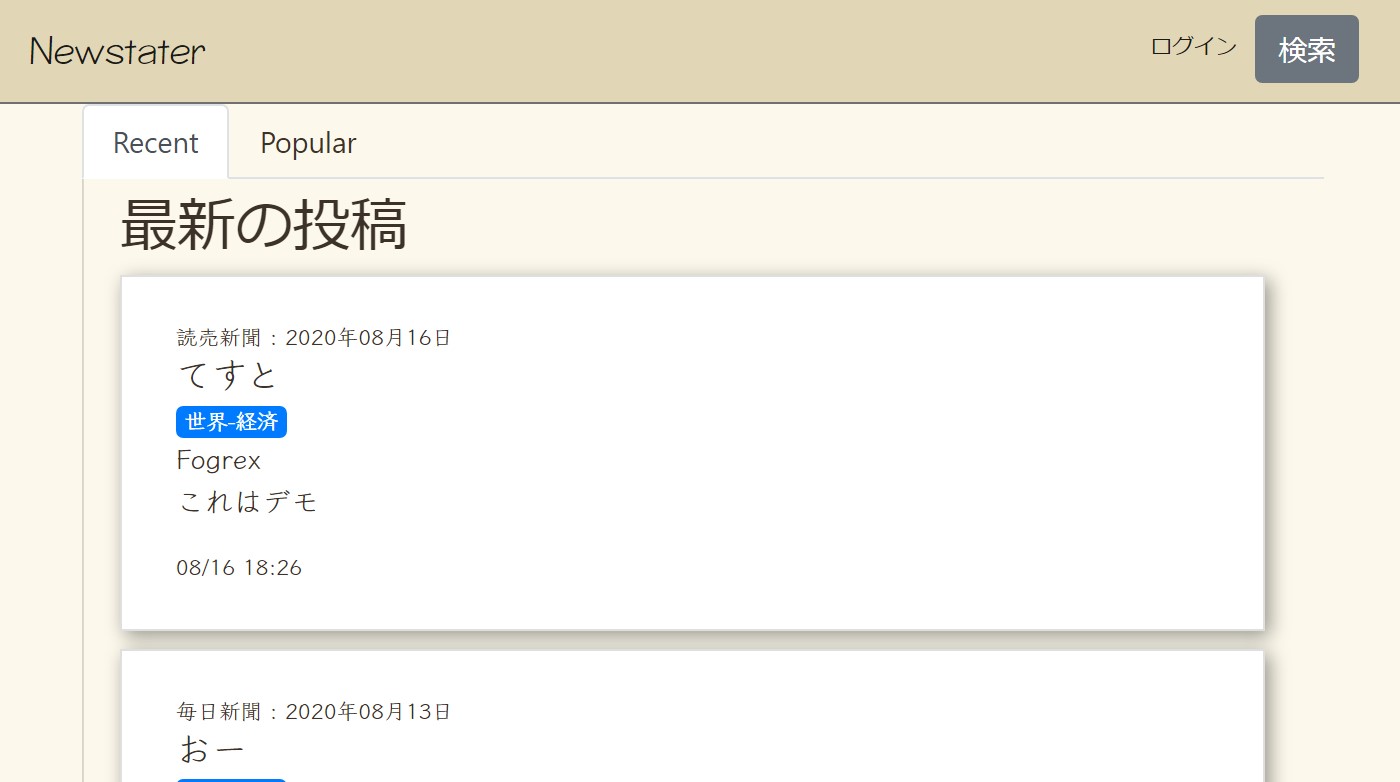
Newstater
サマーハッカソンに参加して作った作品。共同制作者: yf1121。ニュースや新聞に特化したSNS。ニュースを聞いて、考えたことを思うままに書いてみよう。

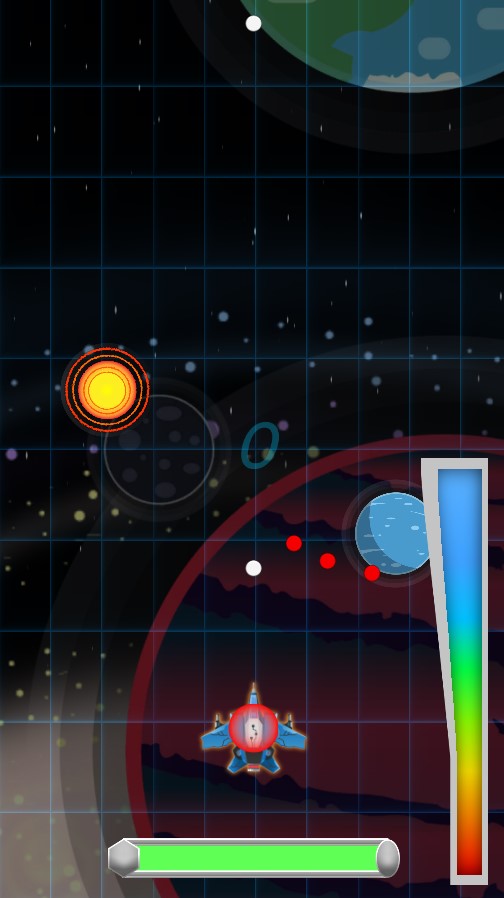
NEWTON
サマーハッカソンに参加して作った作品。重力を操って弾を当てたり惑星同士を当てたりして点数を稼ぐゲーム。バックエンドチームが居てランキング機能がついていたが、現在は停止中。

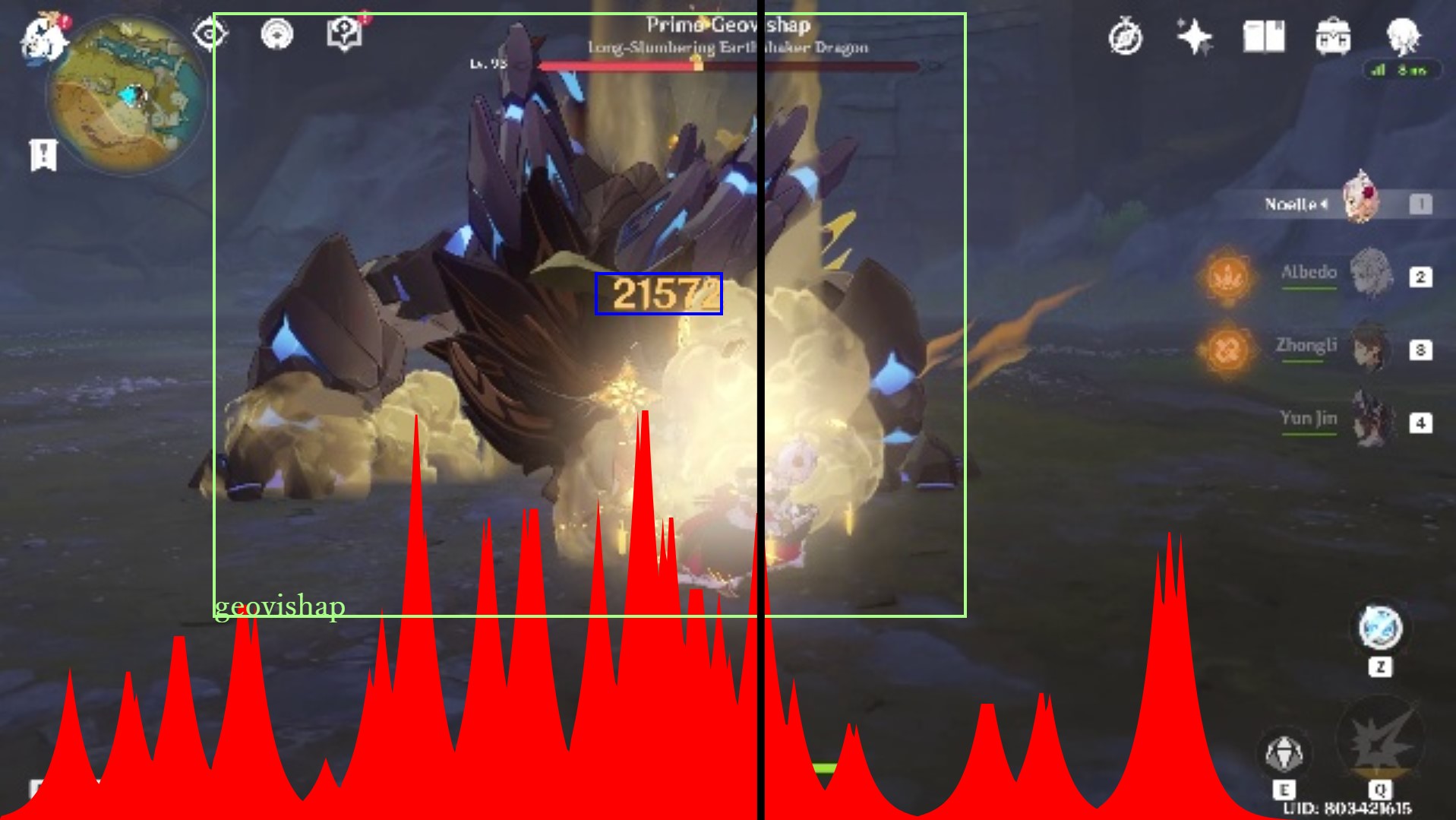
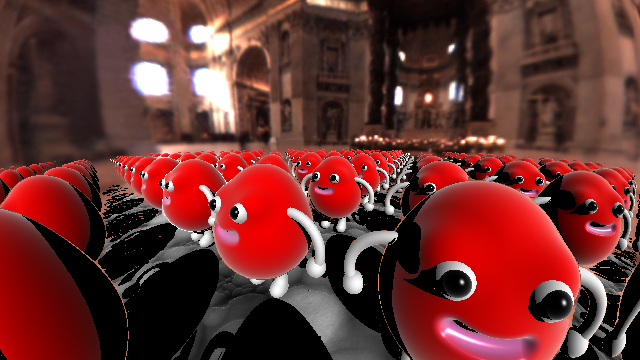
CPCTF Visualizer 2021
部内で開かれたCPCTFのスコアを視覚的に表示するためのビジュアライザ。UnityのWebGLビルドで作られた。3人で制作。自分は木やポストエフェクトなどを担当。現在はウェブサイトが閉じられているので配信の録画をLinkに張った。後半はバグが修正されて停止しなくなった。木を自動生成したり、惑星を自動生成するなど、なるべく人の手を加えずに生成できるように工夫したのもポイント(本番では事前に生成したものを並べている)

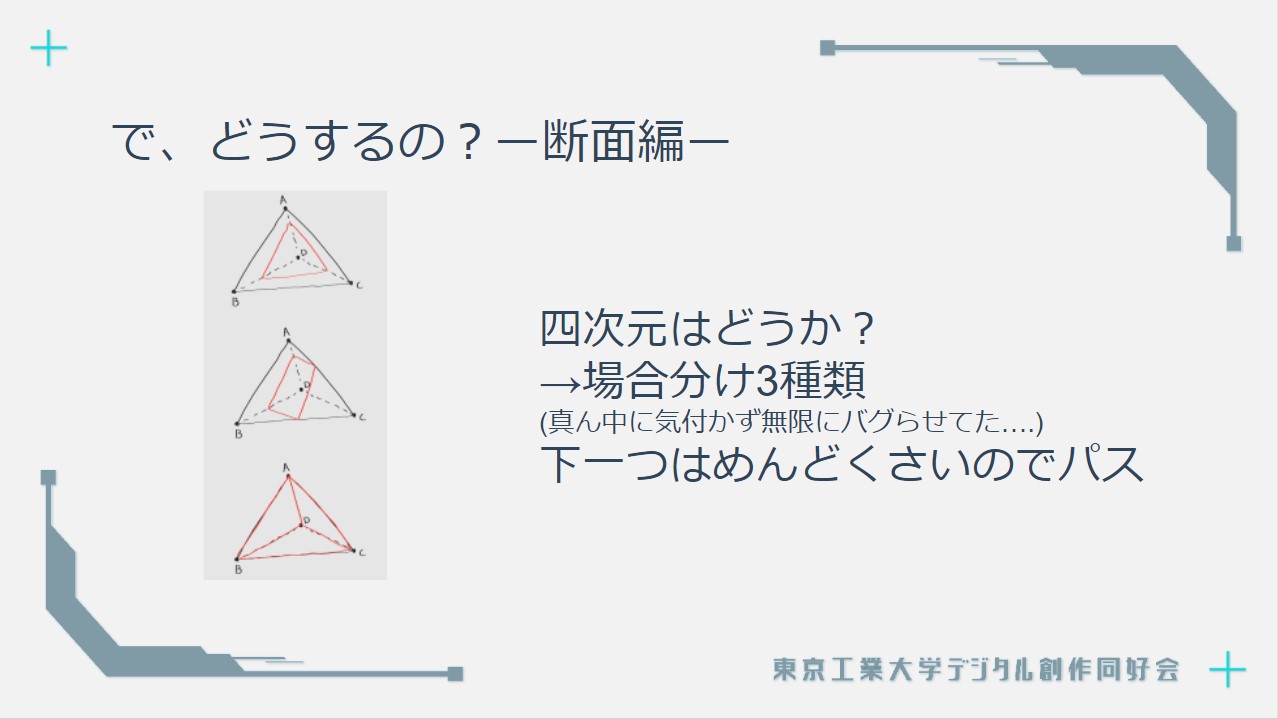
Tesseract
4次元の超立方体(正八胞体, Tesseract)を3次元空間でスライスして表示するエンジン。ギリギリゲームとしての体裁を保ったやつ。Windowsのみ。解説ブログ: https://trap.jp/post/1346/

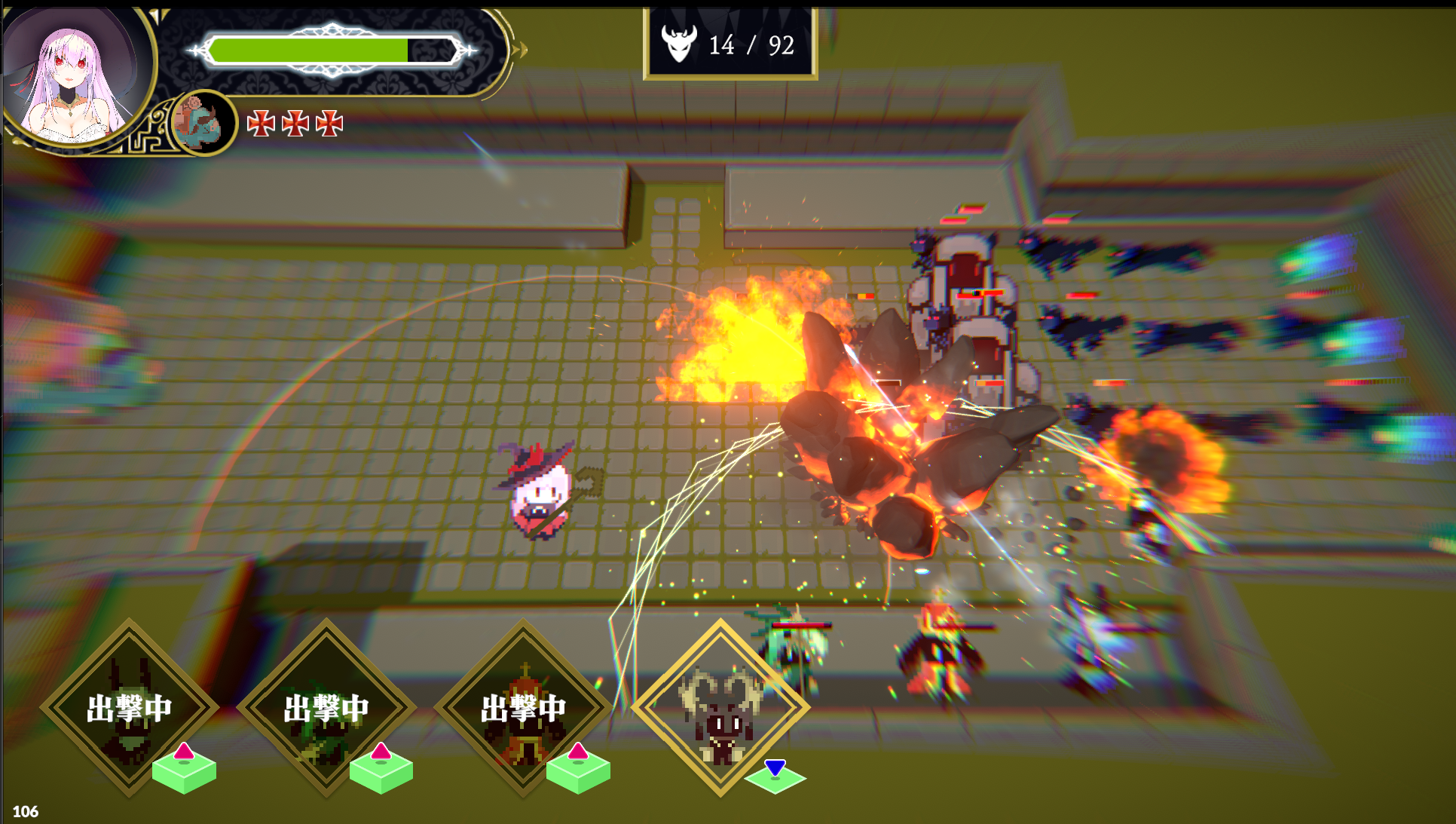
SpinningCat!
猫をぶんなげるゲーム。15日でゲームを作る15jamの企画の延長で作ったもの。地形の自動生成やCinemachineやUniRxなどのライブラリの仕様、地形の自動生成やポスプロなどゲーム体験にこだわってみたくて作った実験作品でもある。linkからダウンロード出来ます(WIndowsのみ)

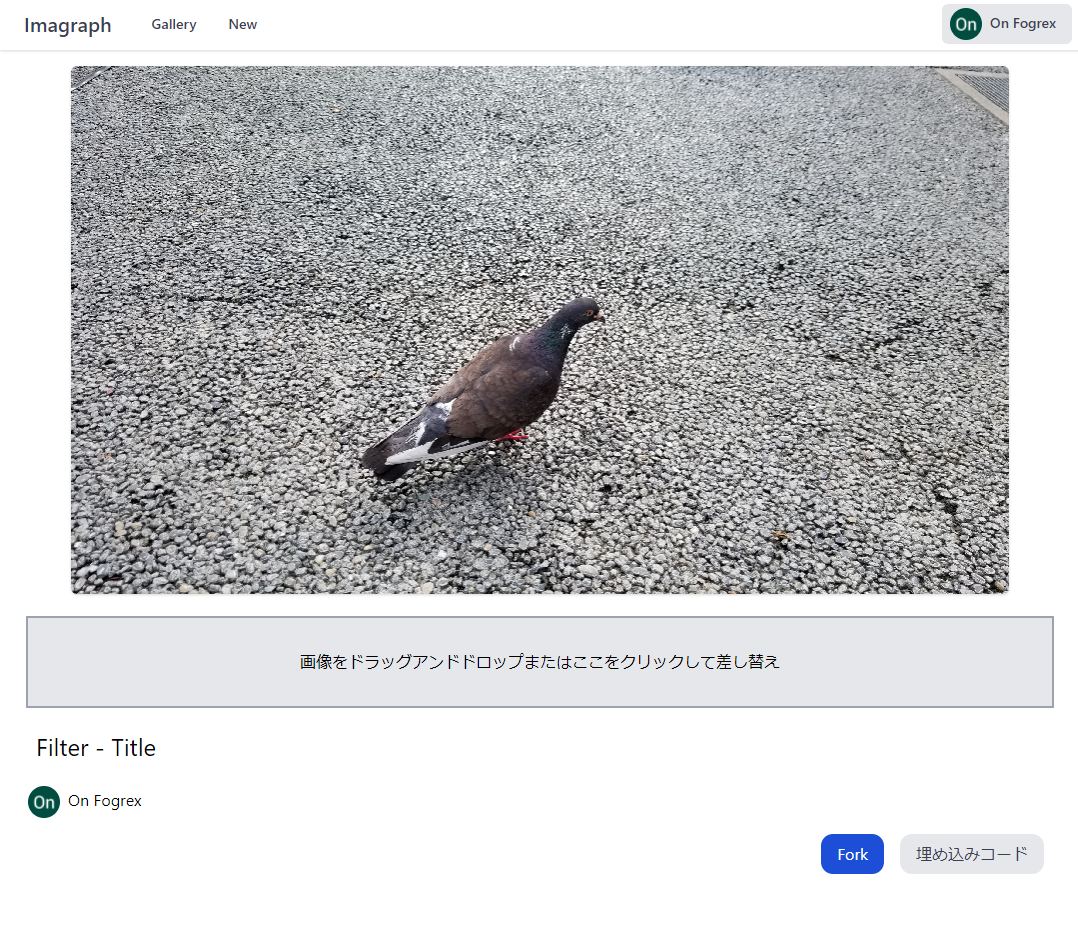
Graphim
シェーダーで画像にフィルターを掛けるライブラリ。npmでも公開している。ノードとしてシェーダー同士接続でき、自由にカスタムフィルターを掛けることができる。

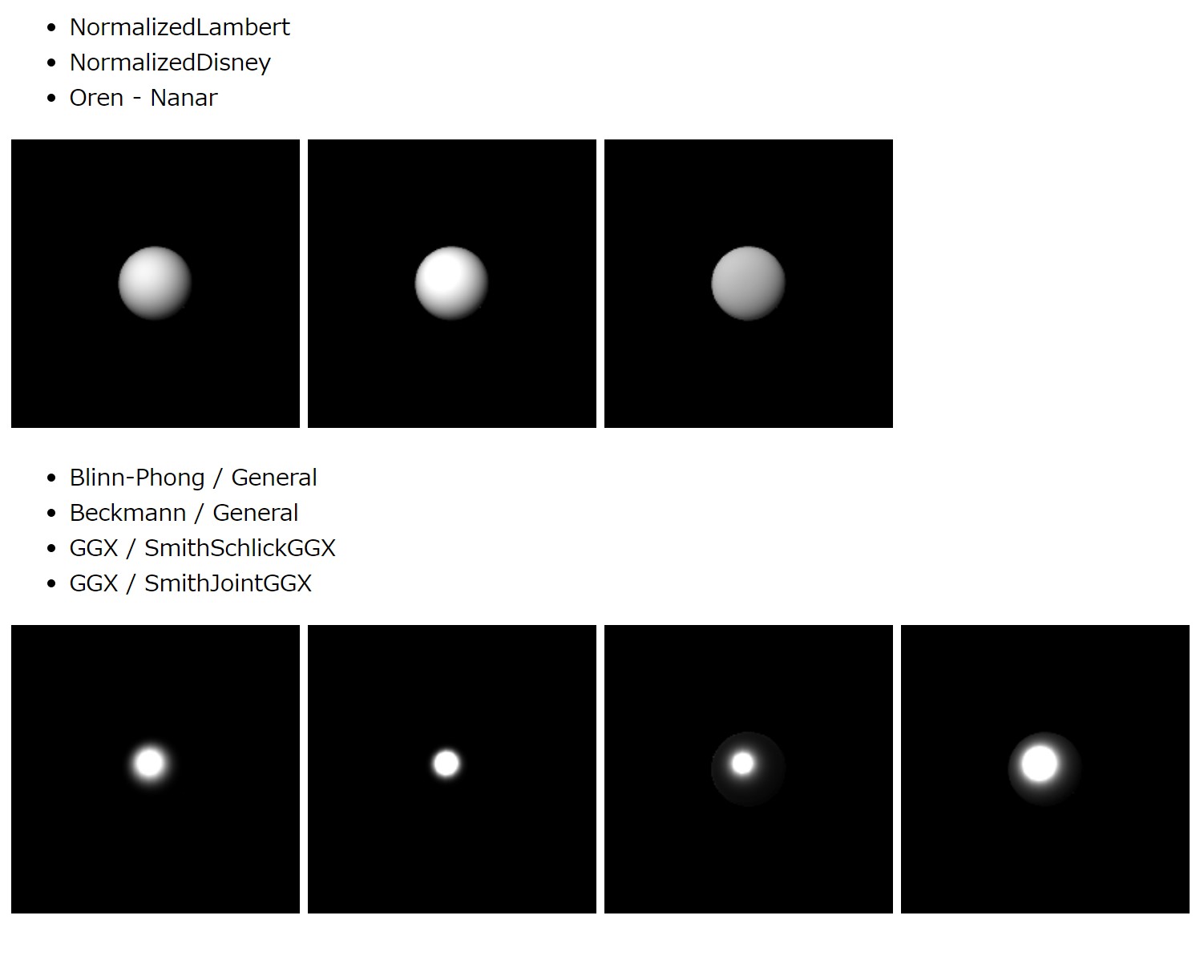
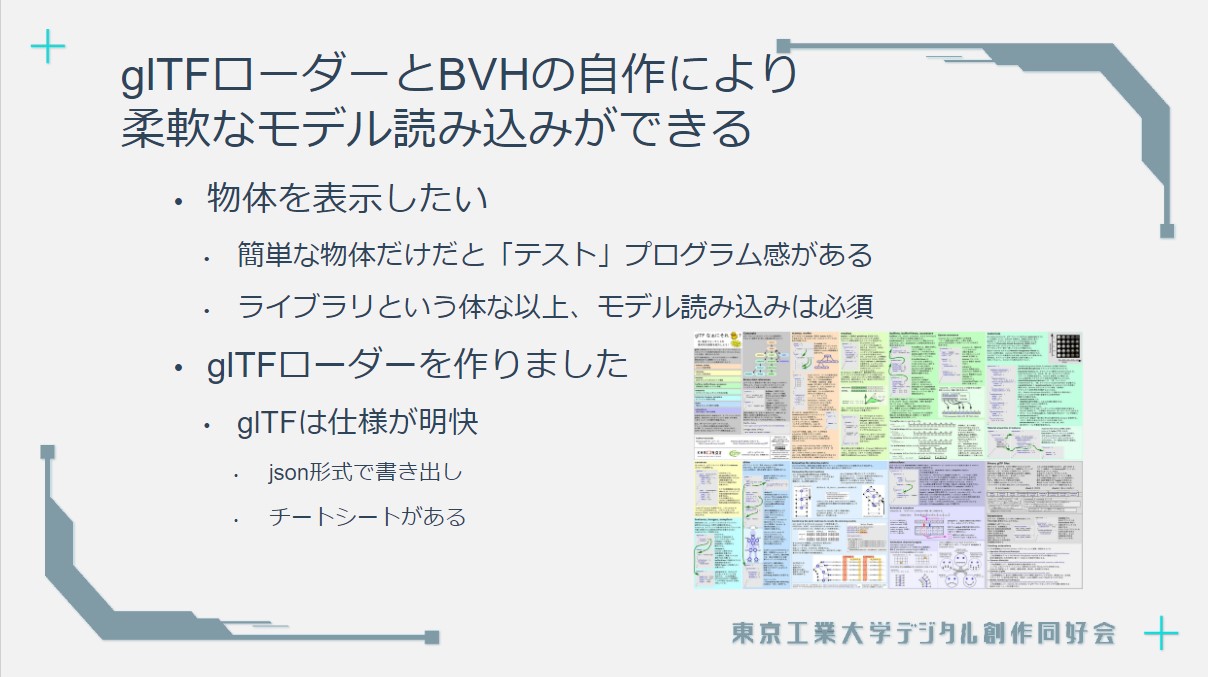
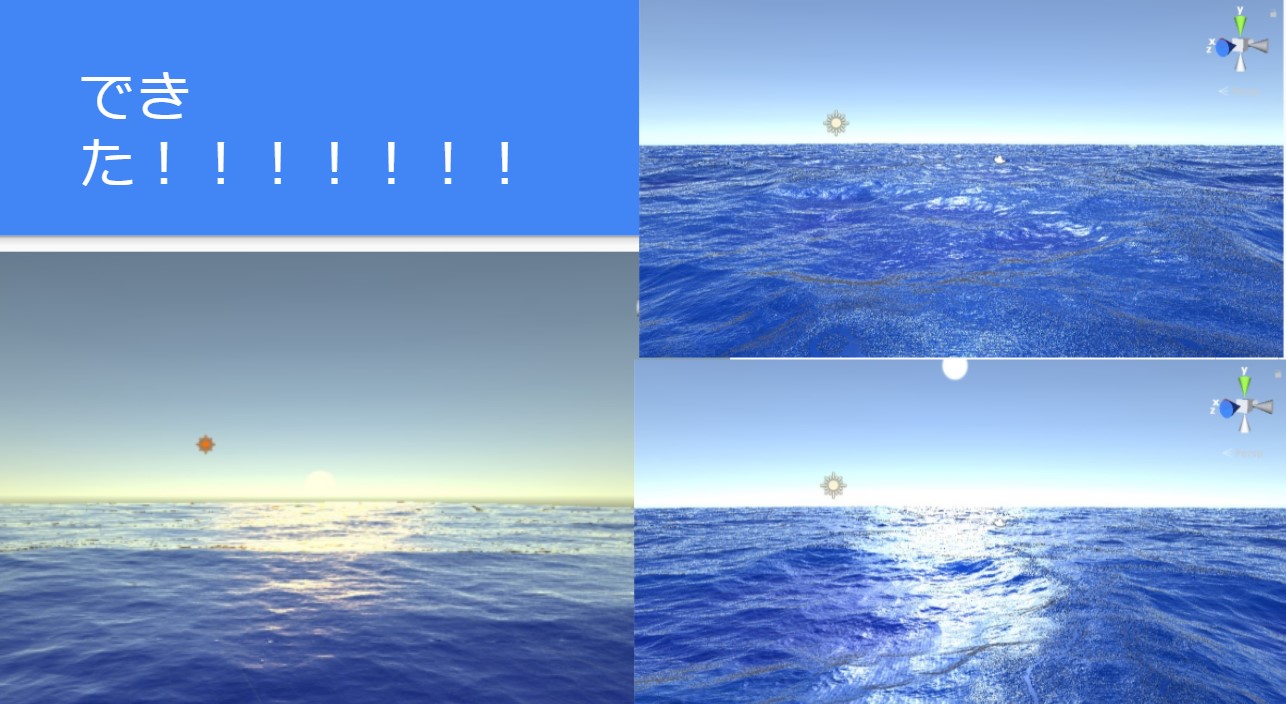
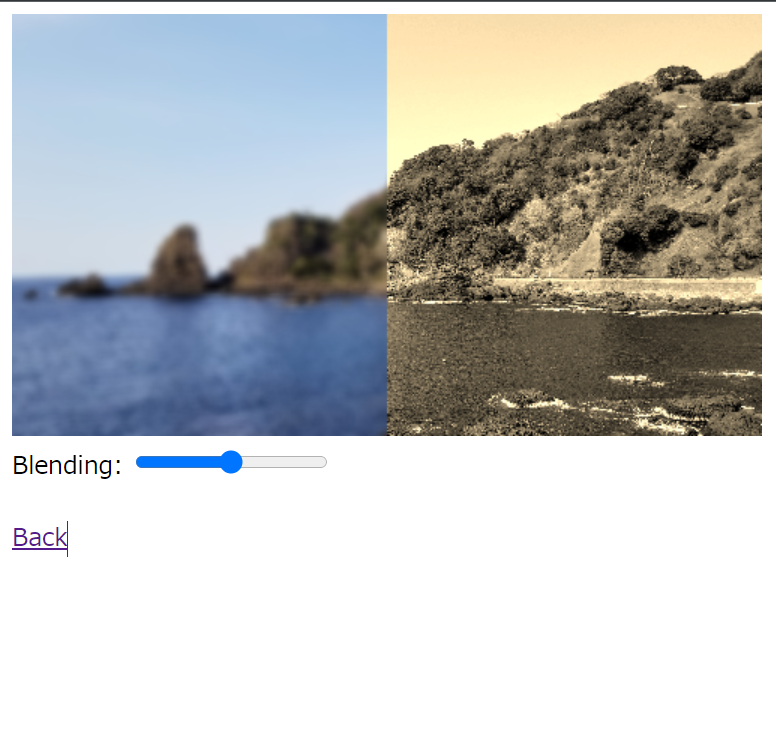
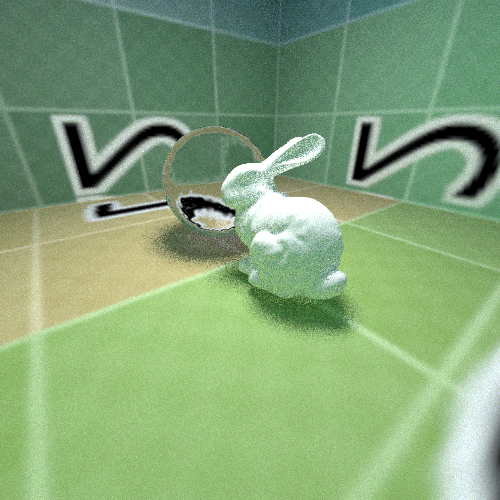
WebPathtracer
WebAssemblyでパストレをするライブラリ。モデルローダーも搭載している。ただしモデルローダーの出来はまだ制約が多くある。Web側の呼び出しインターフェースはなるべくWASMを意識しなくても使えるように工夫した。

CPCTF Visualizer 2022
サークルで新歓イベントとして開催しているCPCTFという大会用に用意したビジュアライザ。2022年のテーマは「Vaporwave」で、2000年前後のインターネットにあった混沌を再現している。
取組中
現在進行中のプロジェクト。一部未完。

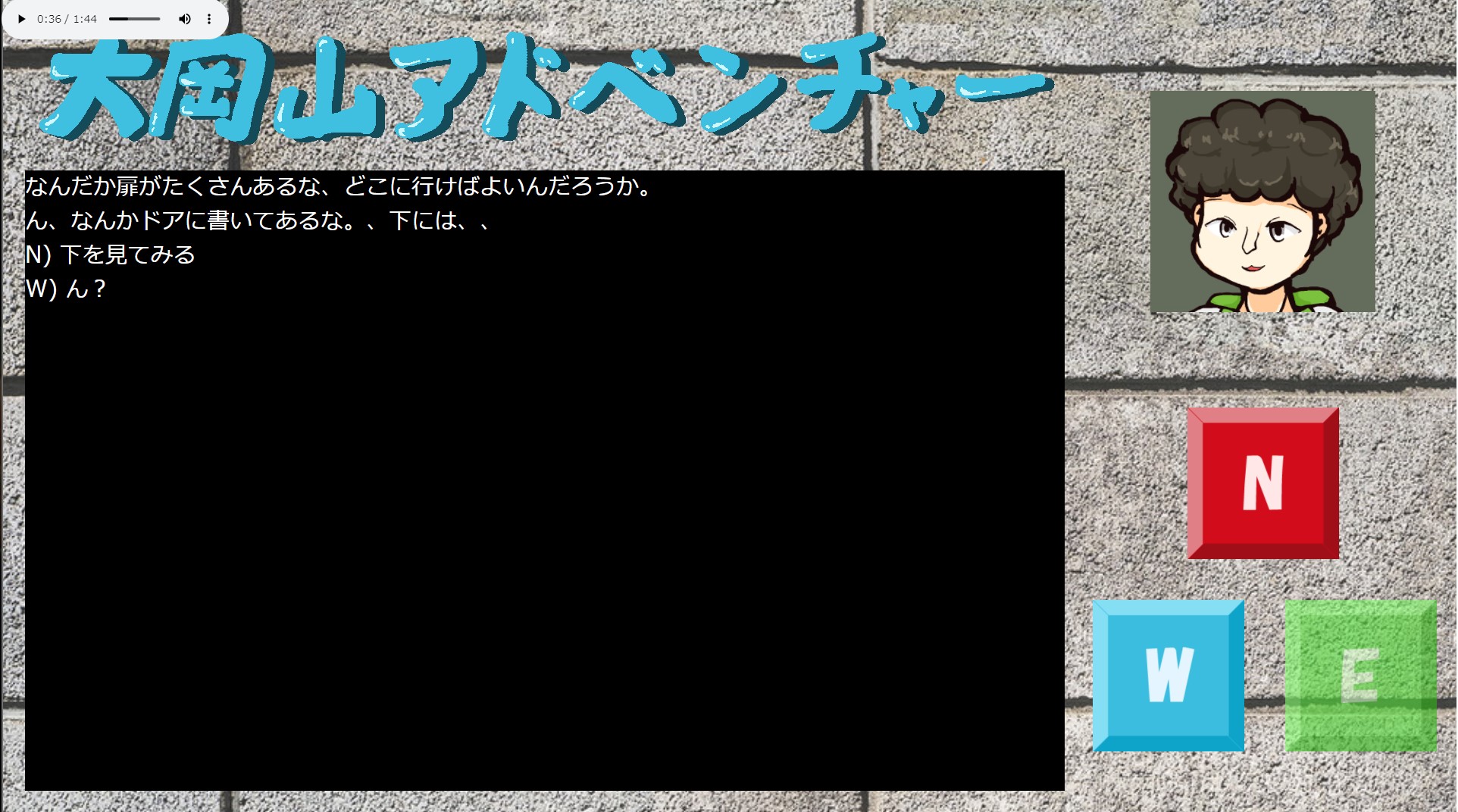
Typescriptでゲーム作りを学ぼう講習会
TypeScriptを使ってゲームの基本を学ぶ講習会。Webゲームの知見をサークルに残すとともにエンジンに頼らないゲーム制作を通してゲームの根幹を学ぶことを目指す。

Bubble Engine
Unityのようなコンポーネントベースのゲームオブジェクトを採用したTypeScript製のゲームエンジン。キーバインドやデータローダー等ゲームに必要な機能を統合している。
論文
過去に発表した論文。

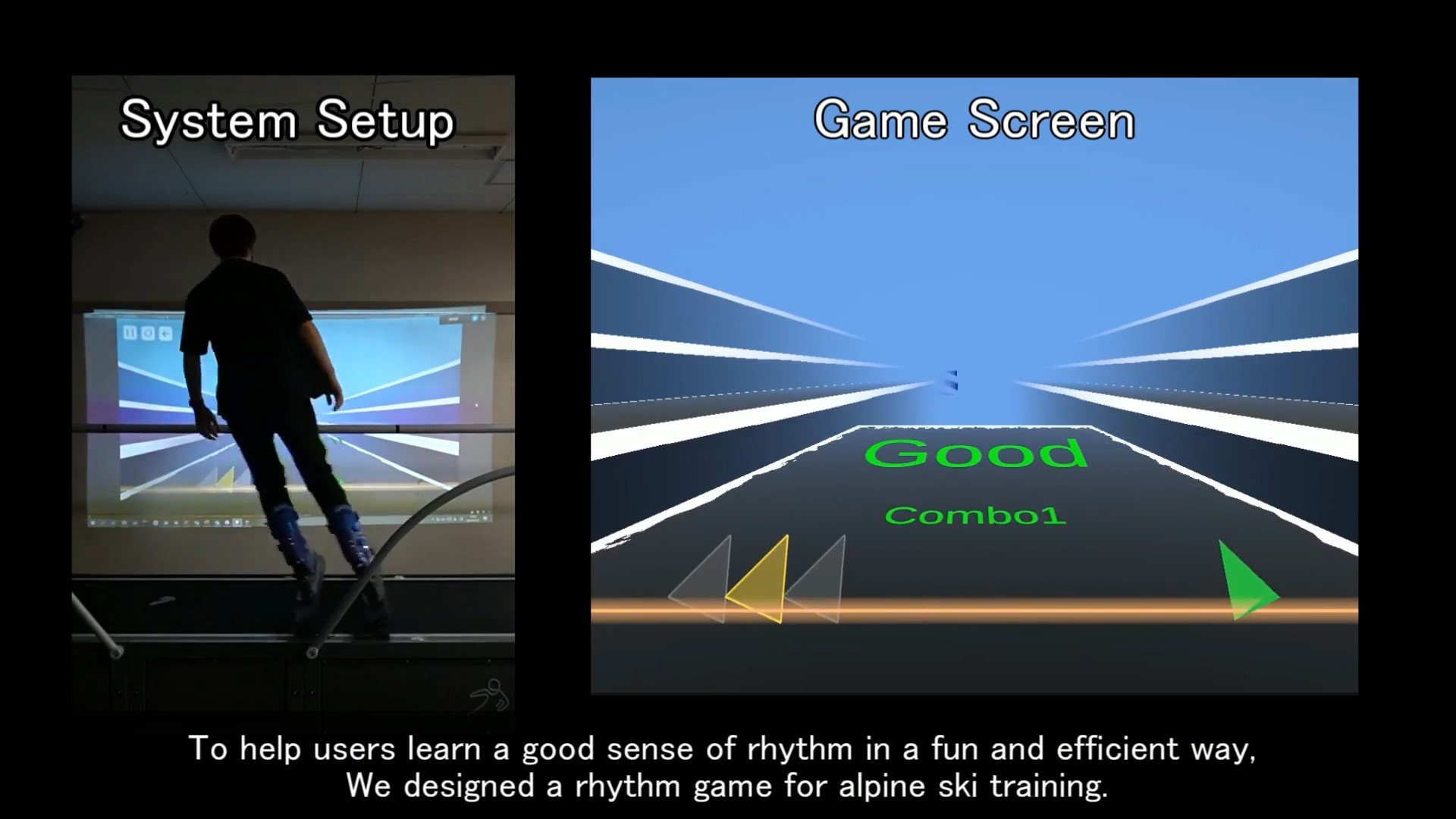
Using Rhythm Game to Train Rhythmic Motion in Sports
リズムゲームを用いたスキーの訓練法の提案。SIGGRAPH Asia 2022で発表されたポスター論文。

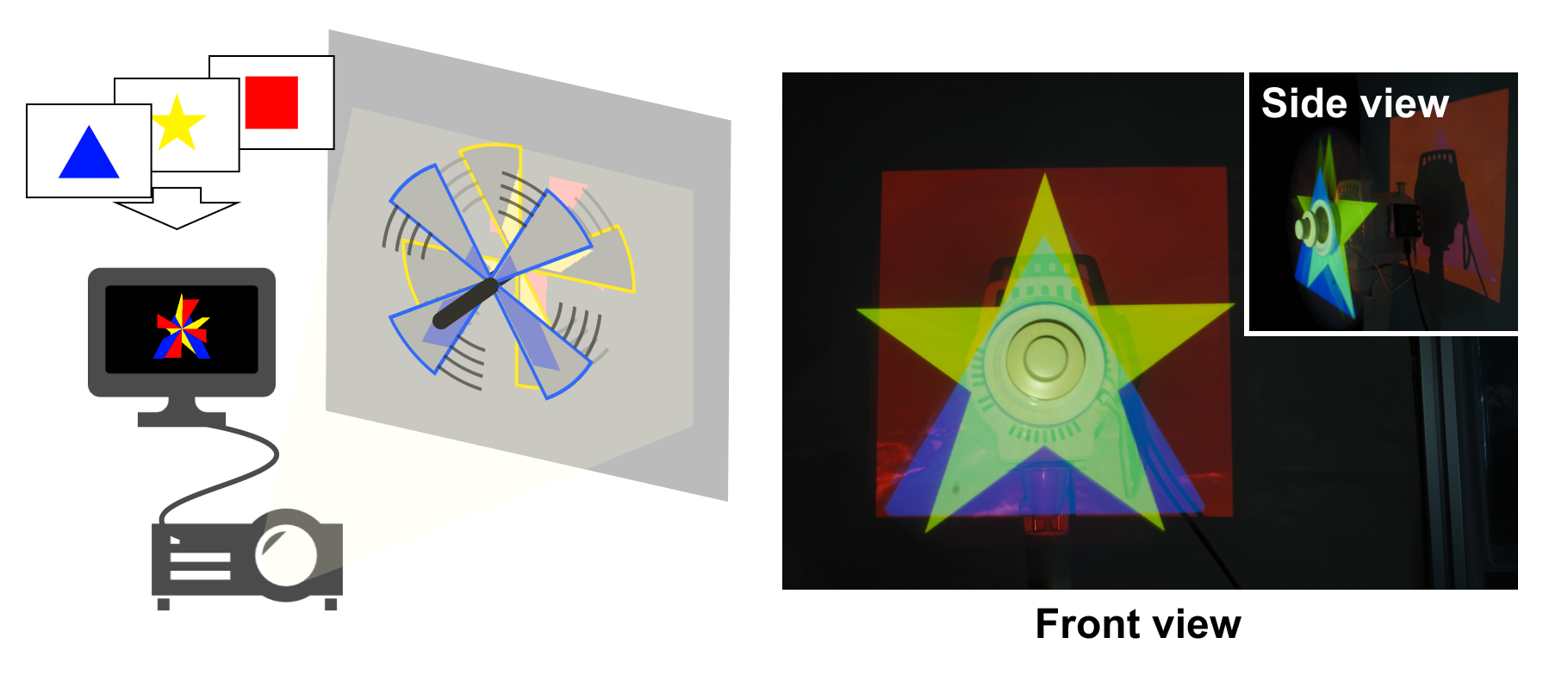
Volu-Me Fan: Turn Your Layered-fan into a Volumetric Display
高速プロジェクターと多層の扇風機を使って3D ディスプレイを作った。Spatial User Interaction 2023で発表されたポスター論文。
スライド
過去に発表したLT等のスライド
小物
授業課題などで作った作品未満のプログラム